when I was building this jekyll page, I have been through a lot of trials and errors. so I felt at that time I should write some posts associated with Jekyll to record my working and to share to the others.
this post is to know the way how to build the jekyll page in local system.
Specially, you should install Ruby in your system before following below process.
if you don’t have Ruby in your system, you can download it in this page.
1. To install Jekyll via gem of Ruby
Execute ‘cmd’

Please press Windows + R buttons simultaneously then you can see the window like above.
then press the confirm button.
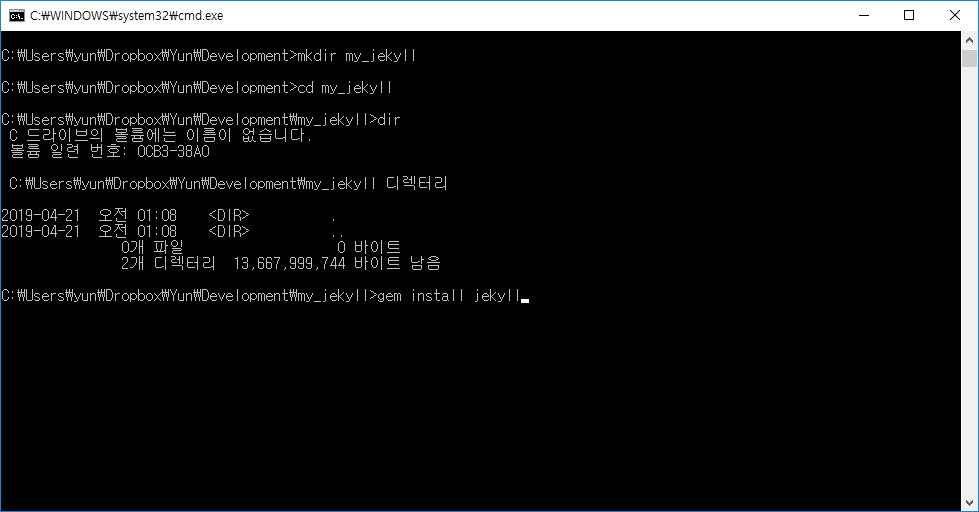
Typing these in Command
1 | .../> mkdir my_jekyll |

Let’s change directory using ‘cd’, ‘mkdir’ to your workspace where you want. you can install Jekyll through gem of Ruby. Let’s follow the above command line.
2. Let’s make a new jekyll project in workspace
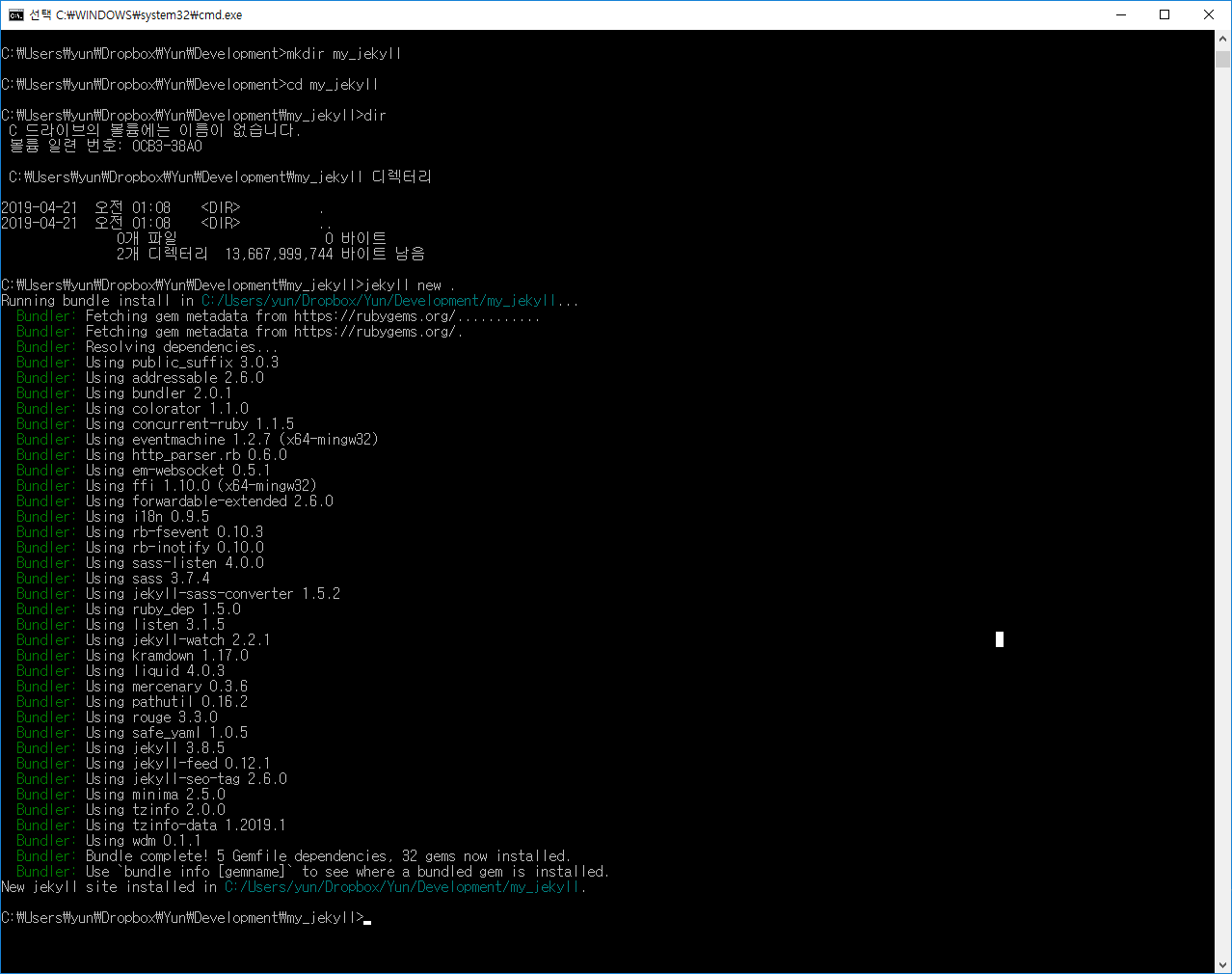
Typing below’s code in Command
1 | .../my_jekyll > jekyll new . |


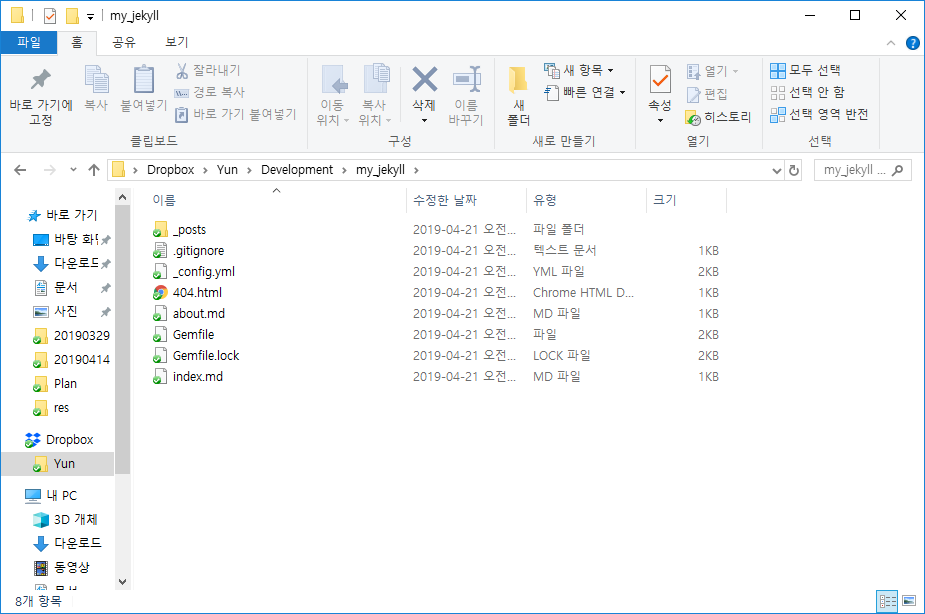
you can see the new files made by the above command in your workspace.
these files are the things for building your static web page used Jekyll
3. Let’s execute your jekyll page service locally.
Typing below’s code in Command
1 | .../my_jekyll > jekyll serve |

if you saw the same texts like my in your command, your jekyll service work successfully.

Let’s enter the jekyll page via localhost:4000
if you saw the page same with me, it works well.