First of all, your system should be installed Git program before following this post. if you don’t, you can get Git at this page
1. Make a new repository of github for Jekyll page.
Let’s go to github site and please login your account.
If you don’t have, please sign in.

and then please press new button located on left of this above site
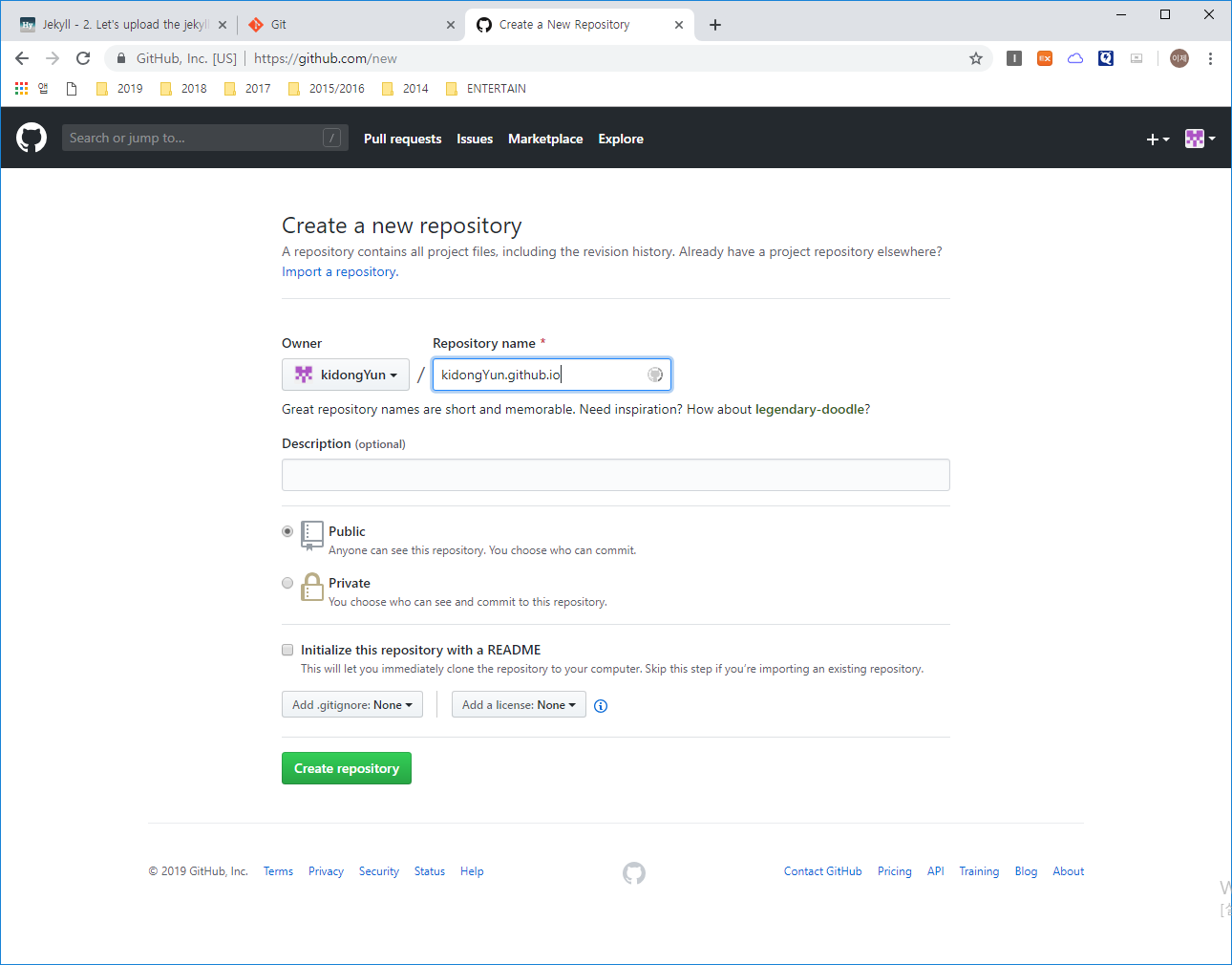
you should type your repository name like below at next page.
1 | [username].github.io |

you should type your own name at the part of username.
in my case, i wrote ‘kidongYun’ as you see.
2. Let’s link between github repository and your local jekyll directory using Git
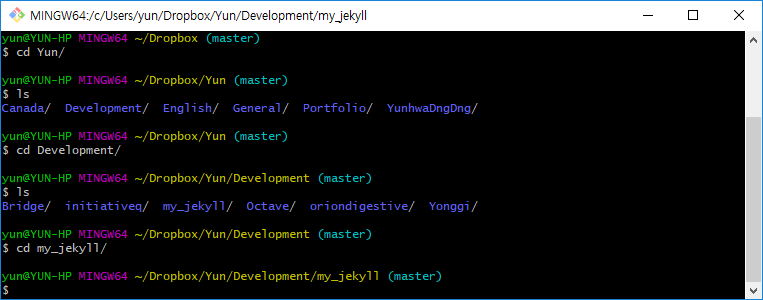
execute git bash and change the directory to your jekyll workspace.

I have changed my directory to ‘…/my_jekyll’ as you can see at above picture.
following below’s code in git bash
1 | .../my_jekyll > git init |
you can confirm [your git repository] at your github repository.
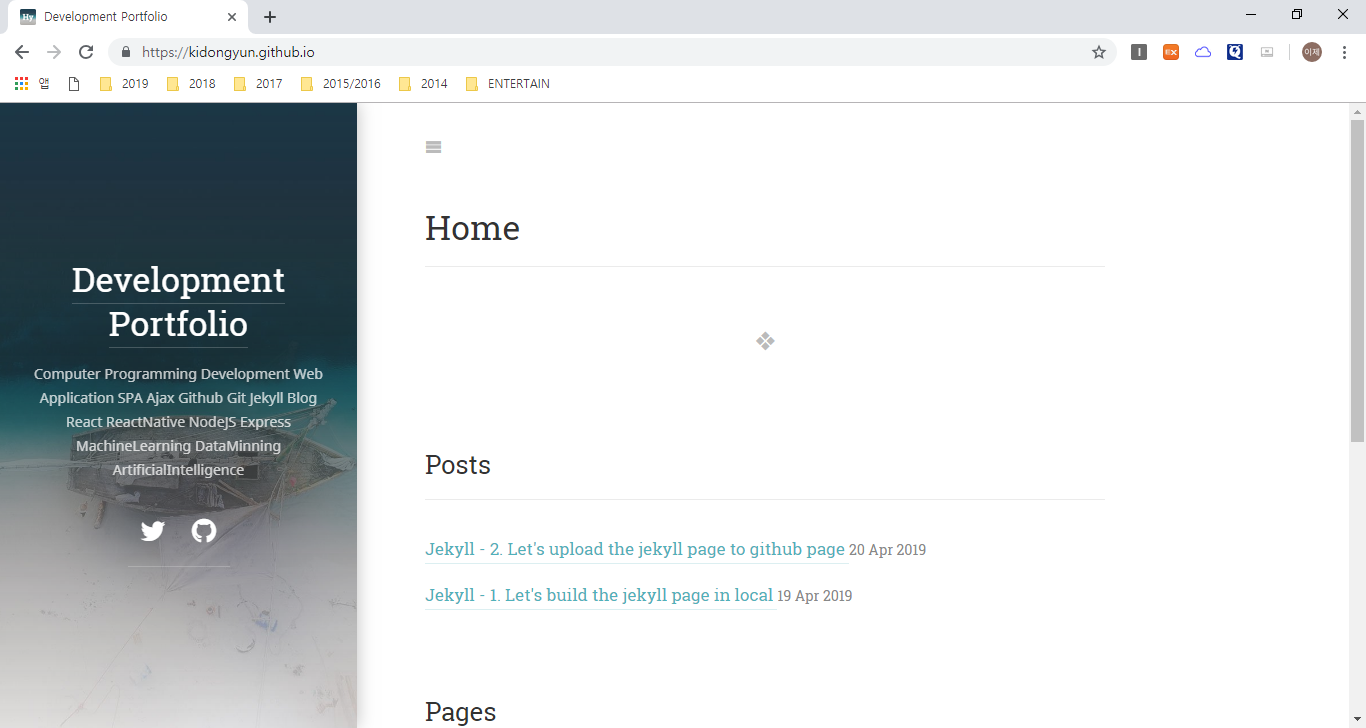
When you completed all of the aboves, you can see the your jekyll page loaded in github repository via your officially github page url.
maybe your url look like this https://[username].github.io

My page is a bit different from the default pages which already saw at previous post because of Jekyll Theme
We will take a look at the Jekyll Theme in following posts.