If you are the first React, please search create-react-app, see other posts.
Building React Service manually without create-react-app is somewhat difficult for beginners.
I will build React via npm package manager. It needs node so if you don’t have then please download in here.
1. To create node project
First of all, you should make the directory for using your react project.
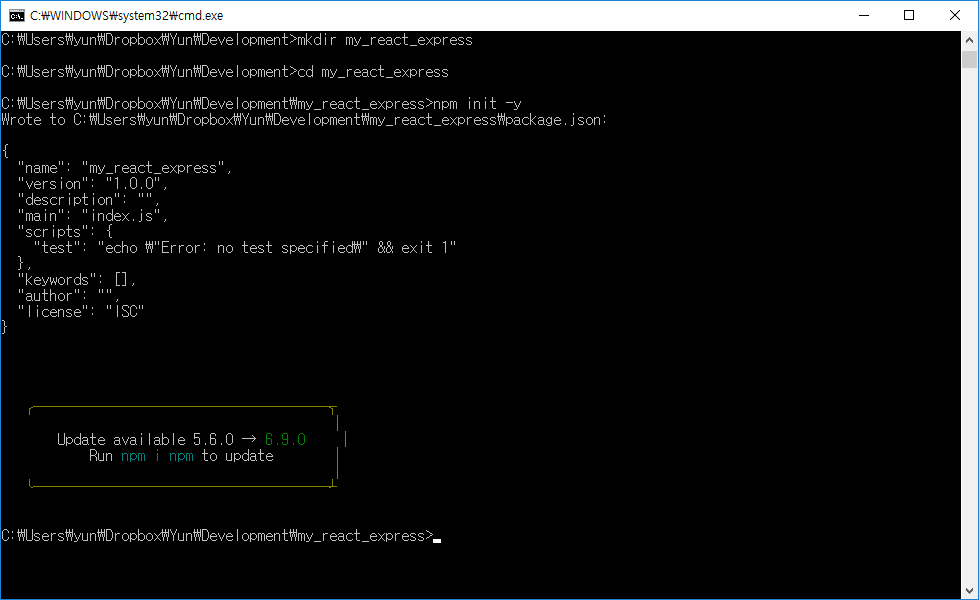
1 | ... > mkdir my_react_express |
when you want to make node project, you just use command below.1
.../my_react_express > npm init -y
if you don’t use the option ‘-y’ then you should treat the detail of your new node project.

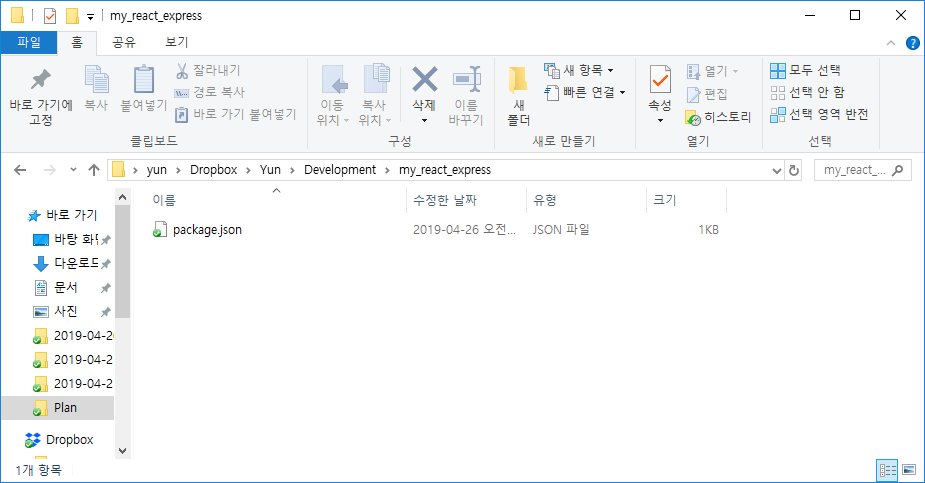
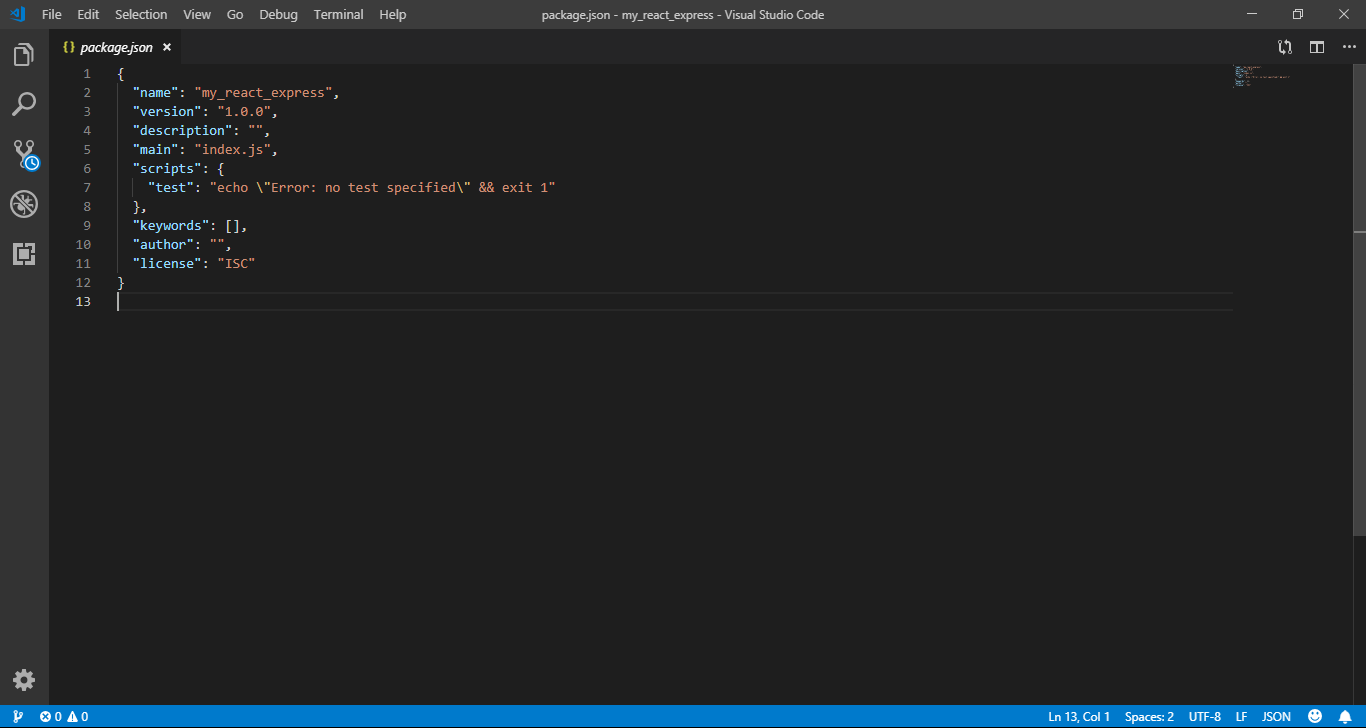
and you can check package.json file in your project directory.


2. To install express, react, react-dom at dependecies
follow below command at your folder
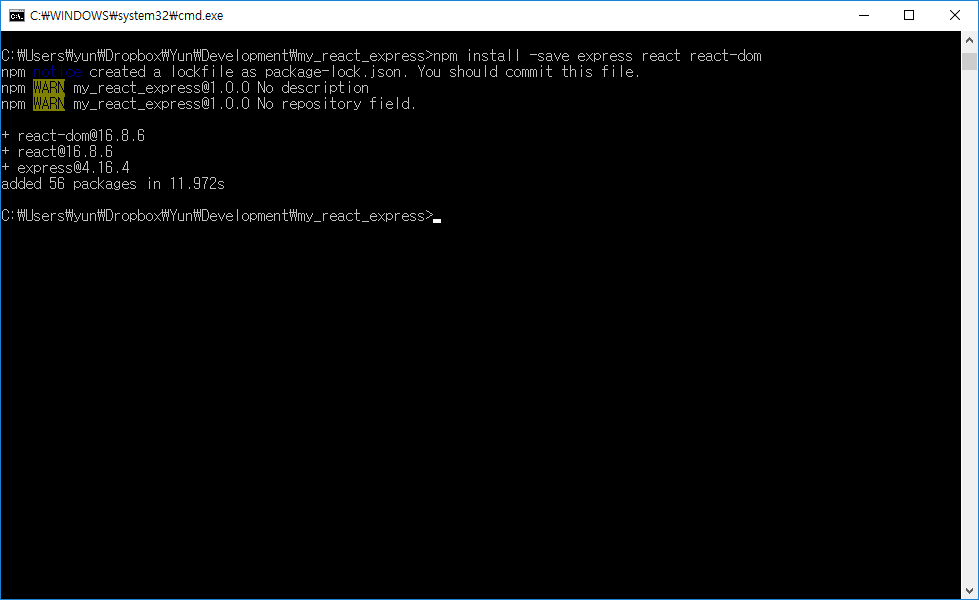
1 | .../my_react_express > npm install -save express react react-dom |

You can see node_modules folder in your react directory.
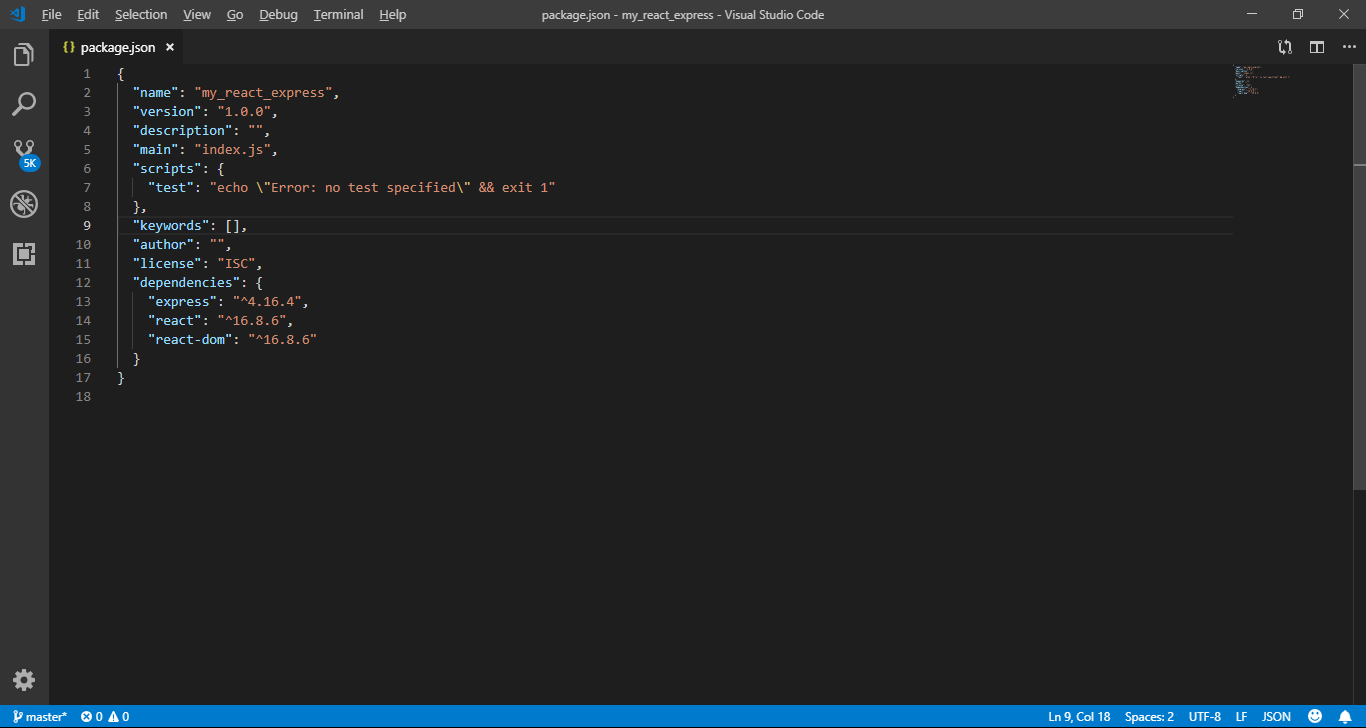
and you can also check the new addition, associated with express, react, react-dom at dependencies of package.json


3. To install @babel/core, @babel/preset-env, @babel/preset-react, babel-loader, webpack, webpack-cli at devDependecies
follow command below at your folder
1 | .../my_react_express > npm install --save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader webpack webpack-cli |
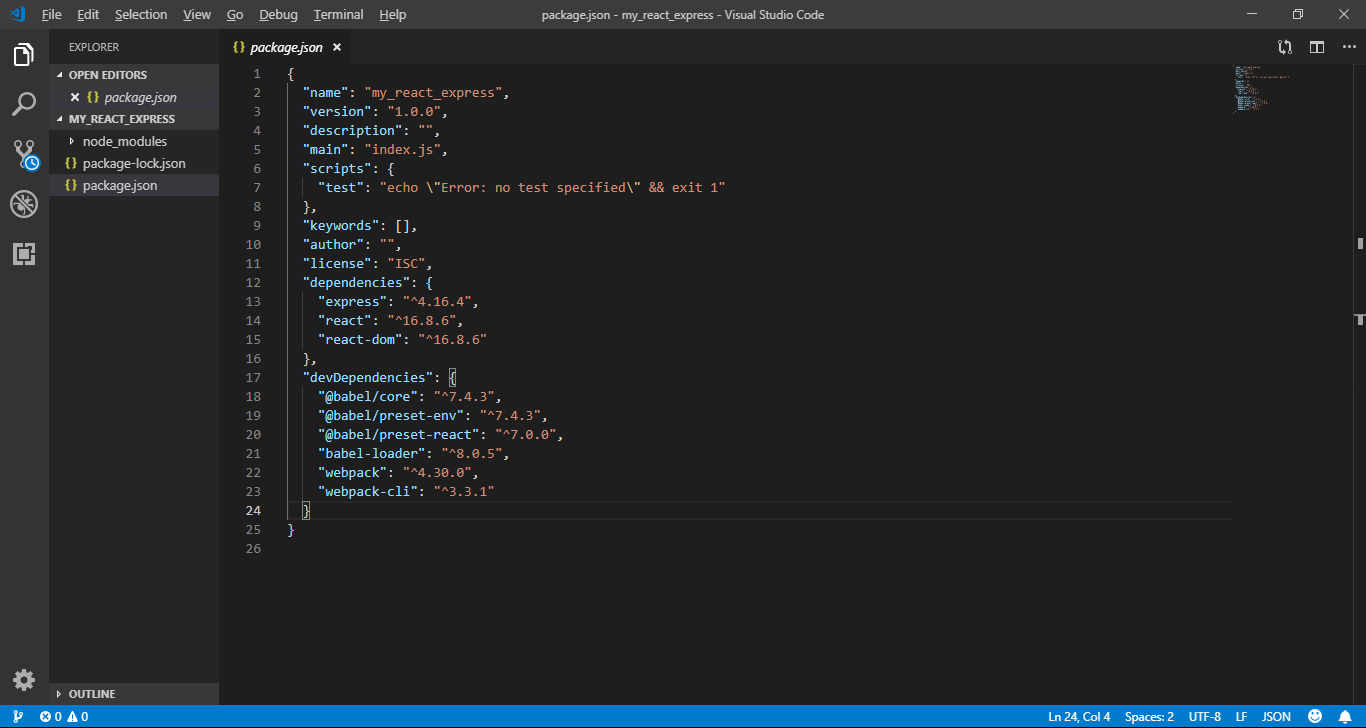
and then Let’s check your package.json file one more.

devDependencies entry has been added to package.json file, and what is installed in it.
4. Let’s consist all files, folders properly to your React directory.
First, Let’s make 3 folders in your React directory.

follow command below.1
2
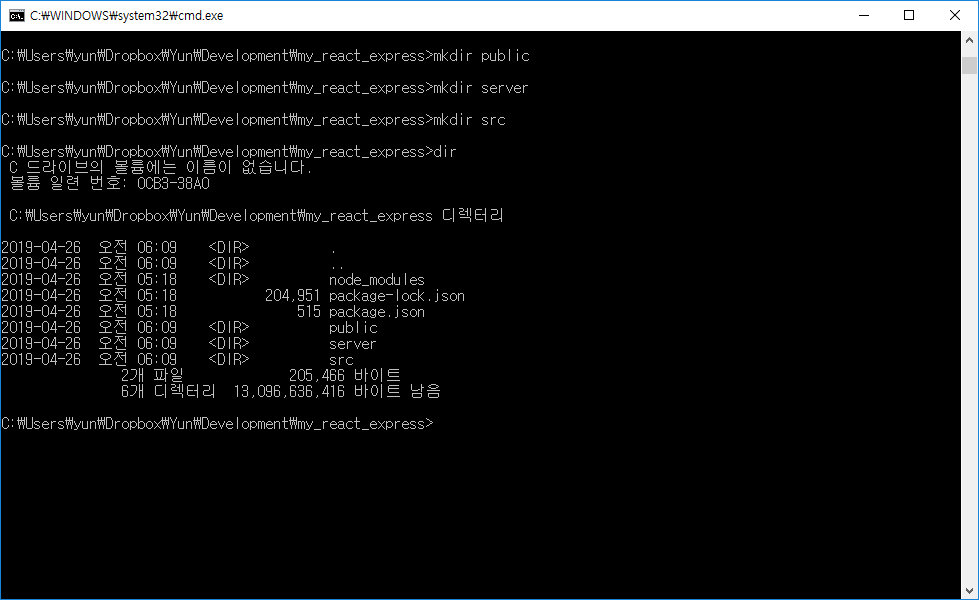
3.../my_react_express > mkdir public
.../my_react_express > mkdir server
.../my_react_express > mkdir src


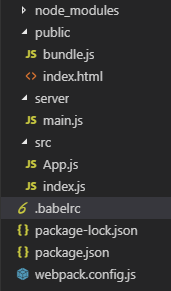
next step, make 6 files in your React directory.
1 | .../my_react_express/webpack.config.js |

5. Let’s fill in your new files.
…/my_react_express/webpack.config.js
typing code below in your webpack.config.js
1 | module.exports = { |
One of the important features of webpack is gathering static files and resources together and then extract what to bundle.js
…/my_react_express/.babelrc
1 | { |
…/my_react_express/public/index.html
1 |
|
…/my_react_express/src/App.js
1 | import React from 'react'; |
…/my_react_express/src/index.js
1 | import React from 'react'; |
…/my_react_express/server/main.js
1 | var express = require('express') |
6. Update new code your package.json file
please add new code below in your scripts of package.json
1 | "start": "nodemon ./server/main.js", |
The below is all the code in package.json
1 | { |
if you don’t do thing above, you can’t execute your React
7. Run your React using npm script
follow code below1
.../my_react_express > npm run build
as I mentioned before, if you finished, you can get a bundle.js file.
1 | .../my_react_express > npm start |
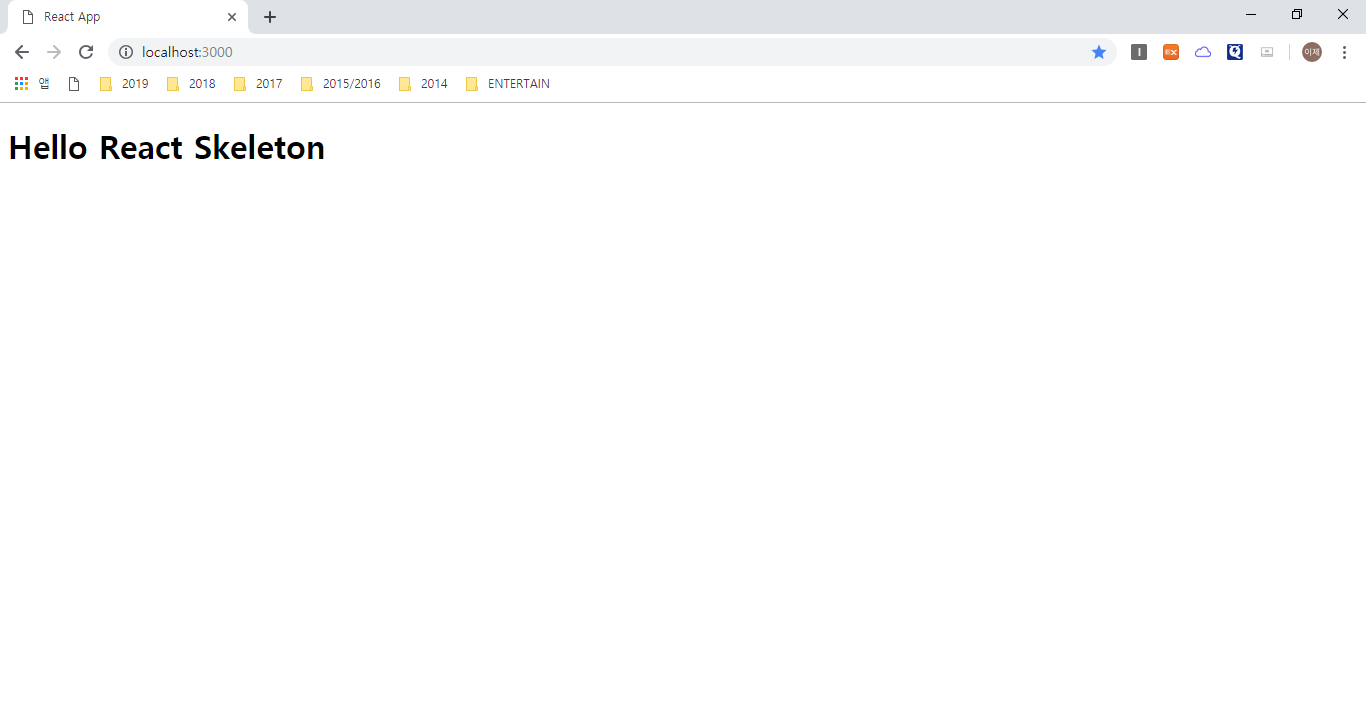
Finally, Let’s go to localhost:3000

Thank you for reading so far.