Let’s find out the way how to modify your React project when you want to operate CSS format files in yours
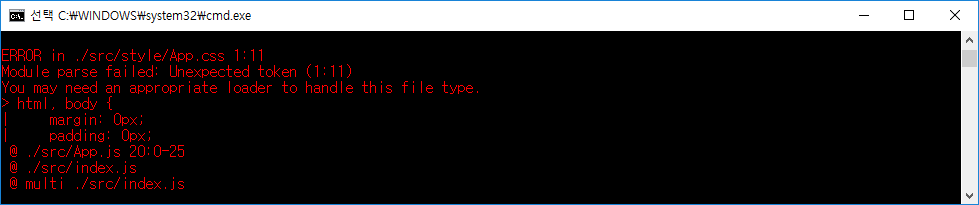
If it doesn’t work with showing message like below. the reason doesn’t operate is because you did’t install the things relate to CSS Styling

so now, we will install 2 packages using npm.
they are css-loader and style-loader.
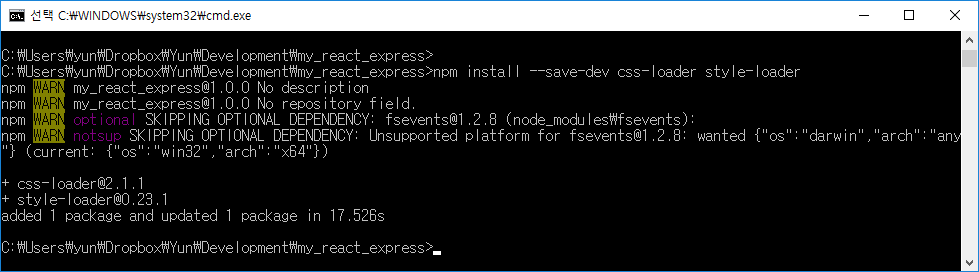
1. Let’s install css-loader, style-loader via npm
follow command below at your React project folder
1 | .../my_react_express > npm install --save-dev css-loader style-loader |

2. Update your webpack.config.js file
add code below in your webpack.config.js
1 | { |
Originally, your webpack.config.js maybe is like below.
Before
1 | module.exports = { |
Let’s modify it like below.
After
1 | module.exports = { |
Don’t miss the comma ‘,’ between the code associated with babel-loader and css-loader when you modify your webpack.config.js
If you do the above successfully, then your React system will understand .css files